What Is a WebP Image? Everything You Need to Know about It
When we download images from websites, we often see some image files with a .webp extension. Then, if we want to do further opening or editing with them, the WebP files usually have limitations for the previous process. Hence, in this post, we will introduce what is WebP image from all aspects including its history, use cases, pros, and cons.
We believe that you can open and use WebP files correctly after reading this.

Contents:
Part 1. What Is WebP File
WebP is an innovative image format developed by Google, designed specifically for the web. Launched in 2010, it was originally produced as a solution to address the need for faster loading times and improved compression efficiency without sacrificing image quality.
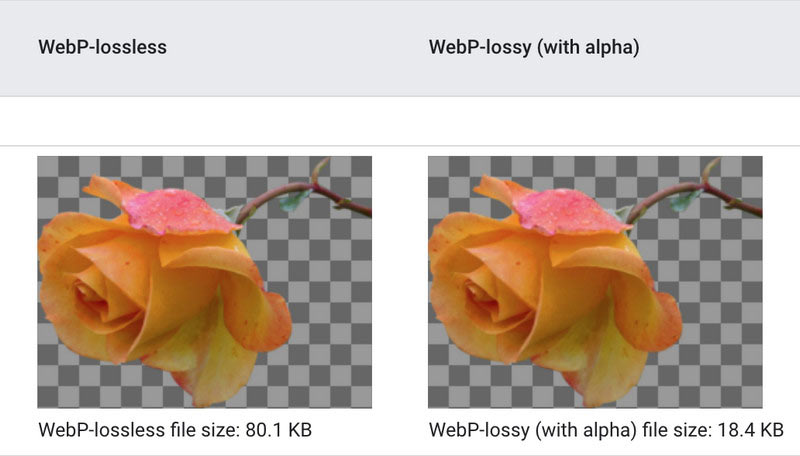
WebP adopts advanced compression techniques, including both lossy and lossless compression, to significantly reduce file sizes compared to traditional formats like JPG and PNG. This could result in faster loading times for web pages, making it a practical accelerating point for enhancing user experience and website performance.

WebP’s Characteristics
WebP is able to maintain high image quality even at smaller file sizes. This is achieved through advanced compression algorithms, such as predictive coding and entropy encoding. These compressions are well-known for maximizing visual data while minimizing redundancy. As a result, WebP images typically display better quality and smaller file sizes, which realized a balance between image fidelity and web optimization.
WebP’s Use Cases
Based on its compression efficiency, WebP caters to a wide range of use cases. On the one hand, WebP files are good at displaying vibrant photographs or crisp graphics. They can preserve image quality across various content types. On the other hand, it features support for transparency and animation. Thus, WebP is also suitable for dynamic web content such as banners, thumbnails, and animated stickers.
WebP’s Compatibility
As for WebP’s compatibility, WebP enjoys broad support across modern web browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Opera. Furthermore, major content delivery networks (CDNs) and popular platforms like WordPress and Shopify also have integrated support for WebP. All of these allow seamless WebP usage for web developers and content creators.
Despite its widespread adoption, WebP's compatibility with older web browsers still remains a consideration for some developers.
To conclude this part, WebP represents a huge breakthrough in image compression technology. It offers excellent efficiency, quality, and versatility for web content.
Part 2. Pros of WebP Files
• Webp files are usually 25% to 34% smaller than regular JPG files. It’s storage friendly.
• WebP can preserve high image quality while reducing image size.
• WebP improves the website loading efficiency and reduces unexpected bouncing rates. This could also do good for your website’s search engine optimization (SEO) for a higher rank in Google.
• Loading small-size WebP also reduces bandwidth usage and costs.
• It’s a good choice to display animation and transparent images in smaller WebP rather than PNG or GIF.
Part 3. Cons of WebP Files
• Not all software applications support WebP. Photoshop just started to support WebP in May 2023.
• Not all browsers support WebP: Apple Safari and Internet Explorer.
• Older browsers like Edge 12-17 and Firefox 2-64 don’t support WebP.
• Only designed for internet usage and is hard to view or edit offline.
• Still remains quality loss during higher level compression or image compression of complex details.
• Even WebPs are free for commercial use. You still need to be careful with patent issues.
Part 4. WebP vs. JPG
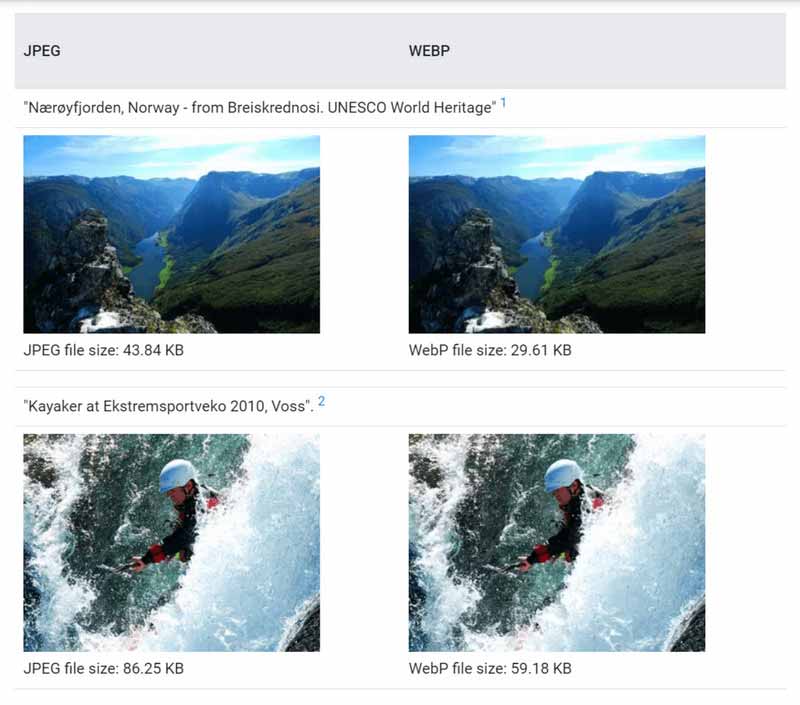
JPG is the other widely used image format. It employs a lossy compression to achieve a balance between image file size and image quality. JPG performs well in presenting vivid pictures with abundant colors. So, it’s often the standard image format of cameras and smartphones.

Here is a comparison of these two image formats.
| WebP | JPG | |
| Compression | Lossy and lossless | Lossy |
| File Size | Smaller | Bigger |
| Transparency Support | ✔ | ✘ |
| Animation Support | ✔ | ✘ |
| Browser and Software Compatibility | Limited support, particularly in older browsers or software versions. | Universally supported by web browsers, image editing software, and various platforms. |
| Resolution | Both formats support various resolution and quality settings, allowing users to balance image quality with file size. But WebP can achieve smaller file sizes without significant loss of quality compared to JPG at equivalent settings. | |
| Color Profiles | Wider | Wide |
| Patent and Licensing | Free with BSD-style license | No licensing concern |
Part 5. Bonus: Best Tool to Upscale WebP
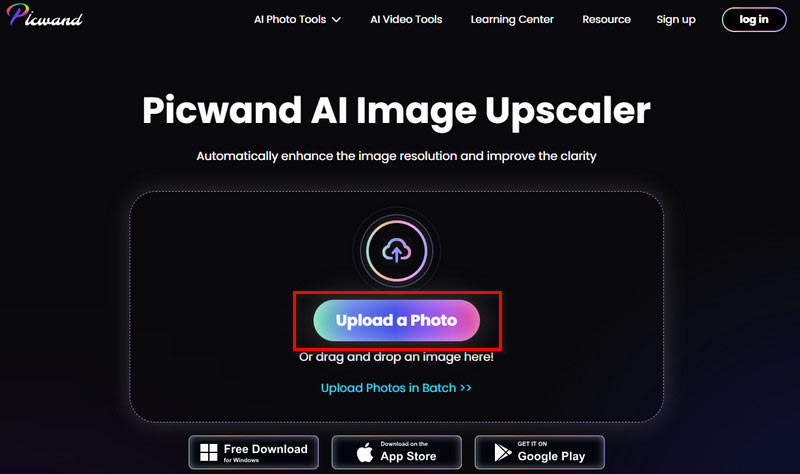
As we said before, even WebP uses lossless compression, there will still be quality loss or bad detail display in it. Meanwhile, WebP’s compatibility is limited. Thus, you can try to convert WebP to JPG and upscale the converted JPG file. As for perfect upscaling, the excellent Picwand AI Image Upscaler is a choice you can’t miss. To display every detail of the original WebP image completely and naturally, this WebP upscaler employs the AI algorithm to enhance the image’s clarity. And for better display, you can enlarge the image to 2×, 4×, 6×, and 8×without quality loss according to your needs. This is a free online tool with simple upscaling operations. You can save a crisp-clear picture in just a few seconds.
• Adopts AI algorithm to sharpen picture’s details, edges, and color.
• Upscales picture quality up to 4K.
• Handles various images’ blurriness of out-of-focus, camera shakiness, and blur.
• Processes images for all kinds of usage like E-commerce, social media, animation, etc.
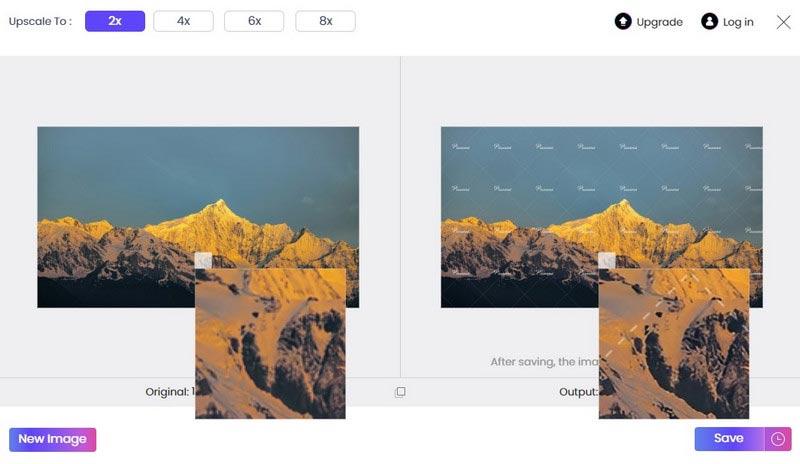
Step 1. Find Picwand AI Image Upscaler through the following link: https://www.picwand.ai/image-upscaler/.
Step 2. Drag the JPG file, converted from WebP, to Picwand by hitting the Upload a Photo button.

Step 3. Picwand will automatically upscale the image you add. Then, click Save to download the upscaled result for your WebP.

Part 6. FAQs about WebP Files
Why are pictures being saved as WebP?
To alleviate burdens on website image loading, Google developed WebP file format with a reduced graphic size. Therefore, the website loading speed can be faster.
How do I stop Chrome from saving pictures as WebP?
Right-click the image you want to save on the website. Select Save image as… from the scroll-down menu. Choose JPG or PNG in the Type options.
How do I convert WebP to JPG?
Get yourself an image format converter online (for example Aiseesoft Free Image Converter Online) or offline. Launch it and drop a WebP image to the converter. Select JPG as output format. Then, follow the instructions to save the resulting image in HD, 4K, or even higher.
Summary
Now, you must fully understand what is WebP image from this post. The WebP has high quality and small size but lacks a wide compatibility for most browsers or software. Converting WebP to other common image formats can help you a lot in viewing and upscaling them. Do you think WebP is a practical format? Leave your comments below.