Optimize WordPress Image Sizes for Faster Loading Times
Optimizing image sizes in WordPress is an essential aspect of web development. This can impact a website’s visual appeal and performance. When images are sized and formatted properly, they enhance the browsing experience by speeding up loading times and providing high-quality visuals. In this guidepost, we will discuss the WordPress image size requirements. Understanding the best practices for optimizing images is essential to creating an efficient and professional website. Continue reading for more details!

Contents:
Part 1. WordPress Image Size
Before getting into the technical side of WordPress image sizes, there are a few important points to understand. WebP files are highly favored on websites due to their higher compression features and quality retention. Using both lossy and lossless compressions, these files are ideal for optimizing images on the web. Their smaller file sizes help speed up website loading time and can impact search engine rankings.
Here’s a table summarizing WordPress required image sizes:
| Image Type | Image Size | File Size Limit | Format |
| Logo Image | 250×100 pixels | 150KB | JPEG, PNG, WebP, GIF |
| Header Image | 1280×720 to 1920×1080 pixels | 150KB | JPEG, PNG, GIF |
| Banner Image | 728×90 pixels (leaderboard) 300×250 pixels (medium rectangle) | 150KB | JPEG, PNG, GIF |
| Featured Image | 1200×628 pixels | 150KB | JPEG, PNG, WebP, GIF |
Logo

A logo is an important component of a website’s branding. It is usually displayed in the header. The recommended WordPress logo size varies based on the theme, but 250×100 pixels is the common size. This ideal size ensures that the logo is recognizable and clear without overwhelming the header space.
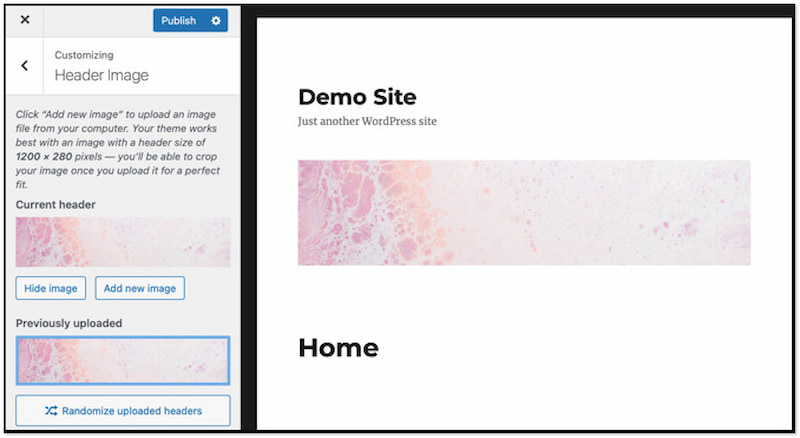
Header Image

The header image is usually a leading image at the top of a website. The ideal WordPress header image size often ranges from 1280×720 pixels to 1920×1080 pixels. Here’s the deal: Header images should be in high quality to create a strong impact. Meanwhile, they should be compressed to ensure they will load quickly.
Banner Image

Banner images are commonly used for advertisements, highlighting important content, or promotions. The optimal WordPress banner size depends on their placement and purpose. Their sizes typically range from 300×250 pixels for medium rectangle banners to 728×90 pixels for leaderboard banners.
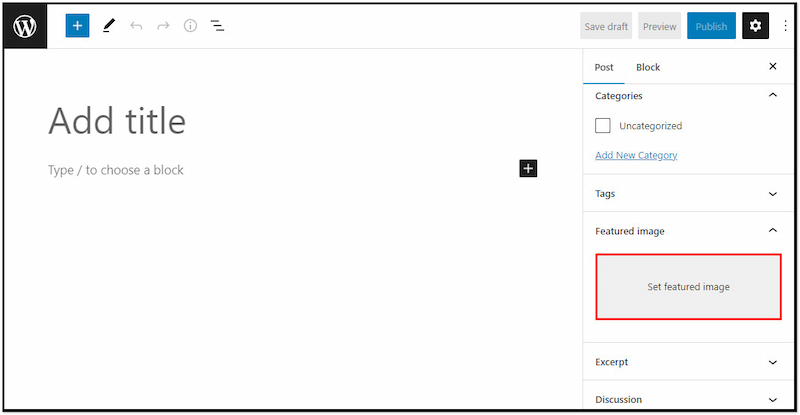
Featured Image

The featured images are the visuals associated with article posts and pages. The suggested WordPress featured dimensions are around 1200×628 pixels. This recommended size ensures that the image looks appealing across devices and screen resolutions. Compressing featured images helps them maintain a fast-loading website.
How to Compress Image for WordPress Image Optimization
Before uploading your images to WordPress, it’s essential to compress them to enhance website performance. In that case, you can use Picwand Online Image Compressor for this purpose. It is a highly regarded tool for compressing images without affecting their original quality. It applies lossless compression techniques to optimize images, making them ideal for web use. Picwand Online Image Compressor can handle several image formats. Some of these are JPG/JPEG, PNG, WebP, GIF, SVG, BMP, and more. The best part? It offers a simultaneous compression feature, allowing you to compress up to 40 images at once.
What to Expect With Picwand Online Image Compressor:
• Downsizing images without compromising quality.
• Handles various image formats, like JPEG, PNG, WebP, etc.
• Efficiently compresses images for WordPress image optimization.
• Supports simultaneous compression for processing multiple images.
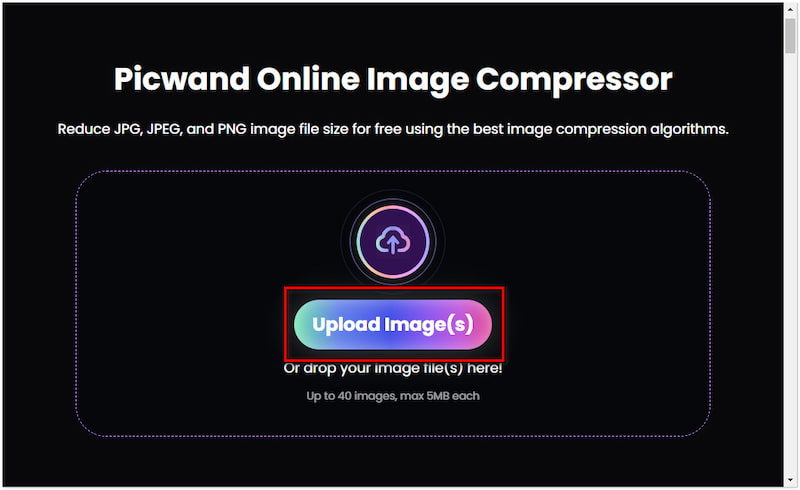
Step 1. Reach the official Picwand Online Image Compressor website.
Step 2. Click Upload Image(s) to import the images for compression. As mentioned, you can add up to 40 images and process them simultaneously.

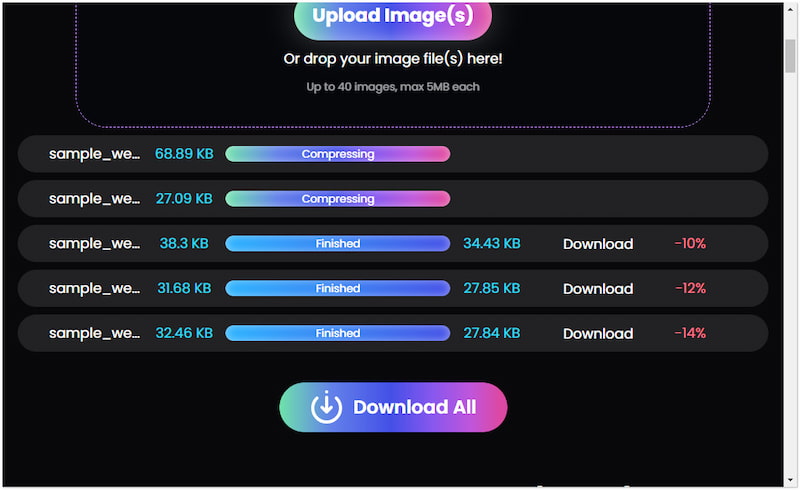
Step 3. After adding the images, Picwand Online Image Compressor will start the compression. What you need to do is wait for the compression process to finish.

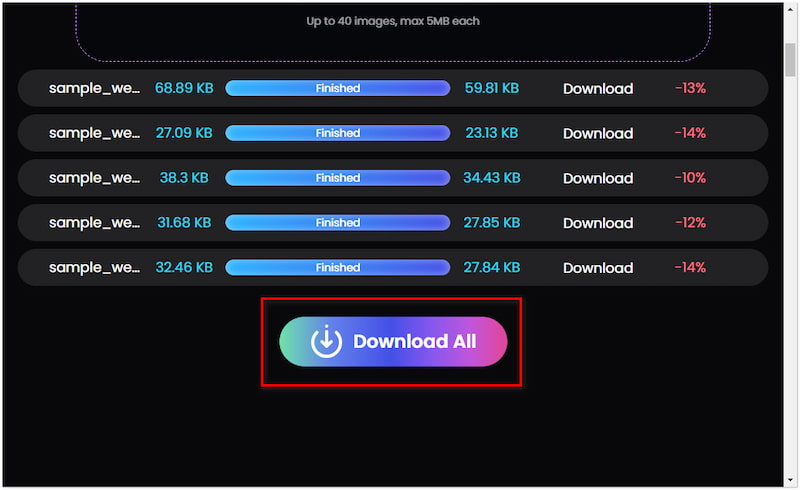
Step 4. Once the compression is finished, click Download All. A ZIP folder containing the compressed images will be downloaded to your local drive.

Picwand Online Image Compressor provides a convenient solution to compress JPEG and other formats for WordPress image optimization. It ensures your images keep their original quality while adhering to the website’s required size limit.
How to Upscale Small Size and Low-Quality Images
If you have an image that is small-sized and low-quality, Picwand AI Image Upscaler has got you covered. It is a highly popular web-based tool designed to help you enhance your low-quality pictures. It uses the newest and constantly updated AI upscaling algorithms to help you fix your small-sized images. For good measure, Picwand AI Image Upscaler lets you upscale your images by up to 8×. It aims to bring out the best in your images by sharpening their details, edges, and colors. You know what’s the best part? It can even improve the quality of your images up to 4K resolution. So, don’t hesitate to use it and say goodbye to your low-quality images.
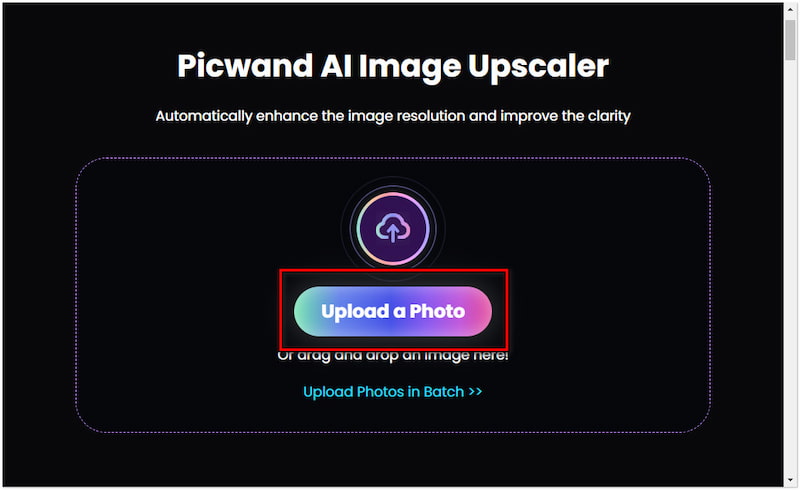
Step 1. Access the official Picwand AI Image Upscaler website. Click Upload a Photo to add the small-sized photo you want to upscale.

Step 2. Once added, Picwand AI Image Upscaler will start image processing. The smart AI will analyze the image and initiate the upscaling process.

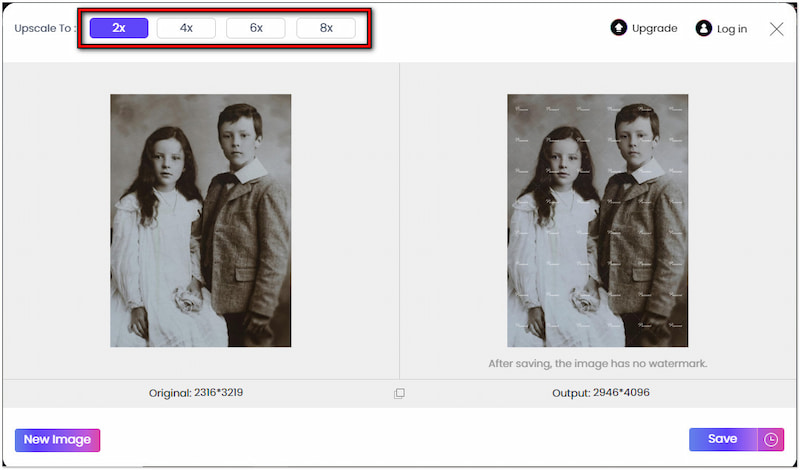
Step 3. By default, your image will be upscaled in 2×. Still, you can select a scale level, such as 4×, 6×, and 8×, depending on your preference.

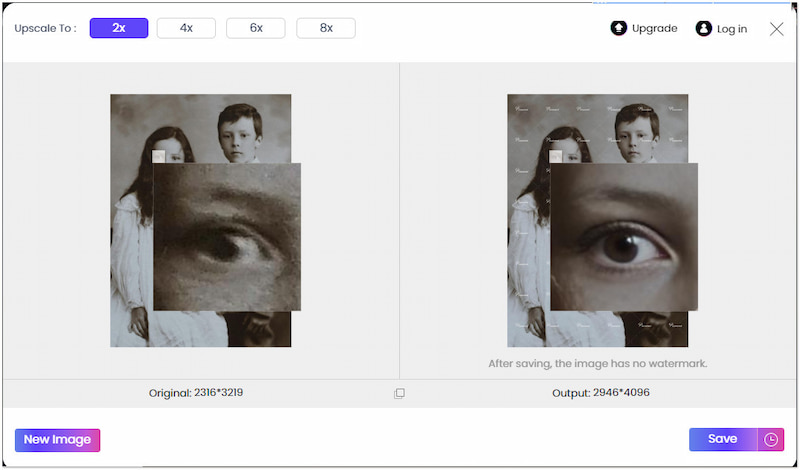
Step 4. Take time to review every detail of your image. Once satisfied with the result, click Save to download the upscaled image on your computer.

Note: Pay no attention to the watermark on the Preview window, as it will vanish after saving.
Picwand AI Image Upscaler provides a powerful solution for handling small pictures and upscale images in 4K. It ensures low-quality images increase their resolution to make them appealing to look at. In addition, it reduces noise, grains, and blurs for a cleaner look.
Part 2. WordPress Image Format
WordPress supports several image formats, each with unique characteristics for different needs and use cases. Understanding the properties of these formats and their best uses can help you choose the right one for your site. This is to ensure optimal performance and visual quality.
JPG/JPEG: JPE/JPEG files are the most commonly used image formats on the web. They use lossy compression to reduce file sizes with minimal loss in image quality. JPG/JPEG is best used on images with complex color gradients, as it can handle millions of colors.
PNG: PNG files are known for their lossless compression, which maintains the image’s original quality. They also support transparency, making them ideal for images with transparent backgrounds like logos.
WebP: WebP files are modern image formats that offer both lossy and lossless compression. They provide higher compression compared to JPG/JPEG and PNG formats. WebP files also support transparency and animations and are intended for various types of content.
SVG: SVG files are vector formats that use XML-based text to describe images. They are resolution-independent, meaning they can be scalable to any size without affecting quality. They can also be styled with CSS and manipulated with JavaScript.
GIF: GIFs are highly popular for their support of animation. It uses a color palette of 256 colors, suitable for short animations and simple graphics. These files are lossless, but their limited colors can make them unsuitable for detailed images.
Part 3. FAQs about WordPress Image Size
How do I see the size of images in WordPress?
Navigate to the post or page where you want to see the image. Then, select Add Media and find the specified image. Afterward, look for the description to see the image size.
Does WordPress automatically resize images?
Yes. Upon upload, WordPress automatically resizes the images. This automation process prevents users from having to resize images manually.
What is the best image ratio for WordPress?
The best image ratio for WordPress varies, but a recommended ratio is 16:9. Meanwhile, 4:3 or 1:1 aspect ratios are also recommended.
Summary
Managing WordPress image sizes is key to achieving a well-optimized website. By adhering to recommended image sizes, you can ensure that your site loads quickly and looks appealing across all devices. For optimal results, Picwand Online Image Compressor allows you to compress images while keeping their original quality. Meanwhile, if your images are small-sized and low-quality, Picwand AI Image Upscaler can be your lifesaver. It allows you to upscale your images up to 8× hassle-free. Remember, consistent image size improves the browsing experience and contributes to better SEO performance.
AI Picwand - Anyone Can be A Magician