Best SVG Optimizer Tools for Web Developers & Designers
SVG optimizer is an essential tool for those looking to enhance website and application performance. These tools compress the file size by optimizing codes, simplifying paths, and removing unnecessary data. With countless optimizers available, users can choose the best one for their specific need. This post will explore some of the best tools, including online tools and software integrations. We will highlight their features and how they can ease your compression task. Keep reading to find out more!

Contents:
Part 1. What is an SVG File?
Usually, company websites display logos, navigation buttons, and icons across different sections of their site. They use SVG for these graphics to ensure that they look sharp and clear when viewed on various devices. Now, what is an SVG file? Short for Scalable Vector Graphics, SVG is a specialized image format designed for web use. It utilizes eXtensible Markup Language to describe two-dimensional vector graphics. Unlike common formats such as JPG/JPEG that are made up of pixels, SVGs rely on vectors. It uses mathematical expressions like curves, lines, and shapes to scale them endlessly without losing quality. This makes them beneficial for web design, where images need to look sharp on screen with various sizes and resolutions. Although SVG files are known for being lightweight, these files can become larger when they contain intricate details, embedded images, or countless elements. Therefore, keeping SVG files smaller is crucial for improving website performance.
Part 2. Picwand: Best SVG Compressor to Reduce SVG File Size in Bulk
As mentioned, downsizing SVG can improve website performance by reducing load times and bandwidth usage. Now that we’ve covered what SVG file is, let’s now proceed with our first tool. Picwand Online Image Compressor is a practical tool that can help you with such purposes. It is designed to optimize images while maintaining its sharpness and clarity. Being the best SVG compressor, it aims to provide you with high-quality compressed files.
Not to mention, Picwand Online Image Compressor handles various image file formats. This includes vector formats like SVG and raster formats such as JPEG/JPG, PNG, WebP, and GIF. And you know what’s the best deal? You won’t have to wait and add a new file as you can compress up to 40 files at once. This online image compressor is beneficial for various use cases, like minimizing image for website, attachment, and compressing Discord emoji.
What to Expect With Picwand Online Image Compressor:
◆ Compresses image files while keeping the best quality.
◆ Processes multiple files, up to 40 images simultaneously.
◆ Uses smart AI compression algorithms to optimize images.
◆ Supports commonly used website formats like SVG, PNG, WebP, etc.
Here’s how to reduce SVG file size in bulk with Picwand Online Image Upscaler:
Step 1. Direct yourself to the official Picwand Online Image Compressor website.
Step 2. Click Upload Image(s) to add the SVG files you want to reduce size. You can also drag and drop them directly to the designated uploading box.

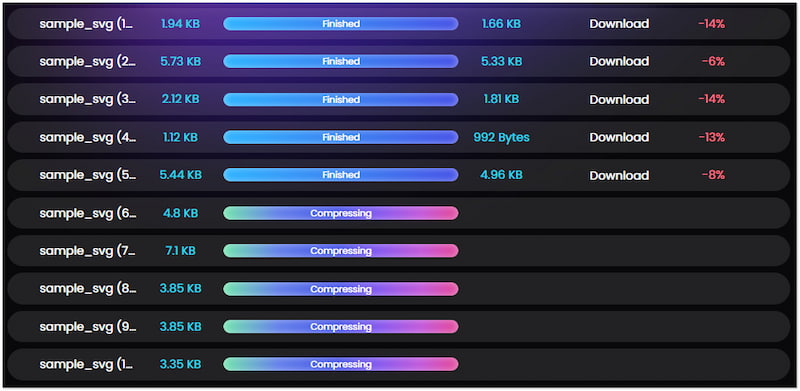
Step 3. Once the SVG files are added, Picwand Online Image Compressor will start compressing them. You then need to wait for the compression process to finish.

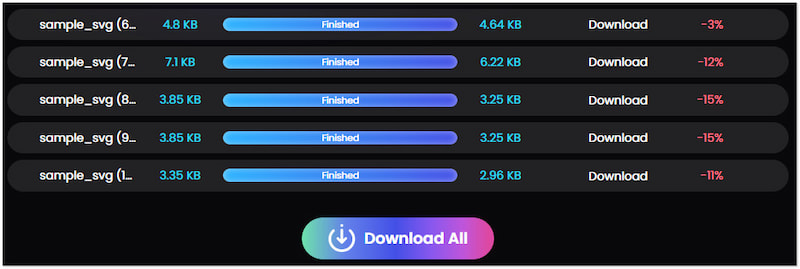
Step 4. After the SVG compression, click the Download All button. A ZIP file of the compressed SVG files will be downloaded on your local drive.

PicWand Online Image Compressor proves its power as the best online SVG compressor. It lets you compress not just a single SVG file but up to 40 images at once. On top of that, it ensures that you’ll get the best version of your compressed SVG file with high quality.
Part 3. SVGOMG: Best SVG Minifier
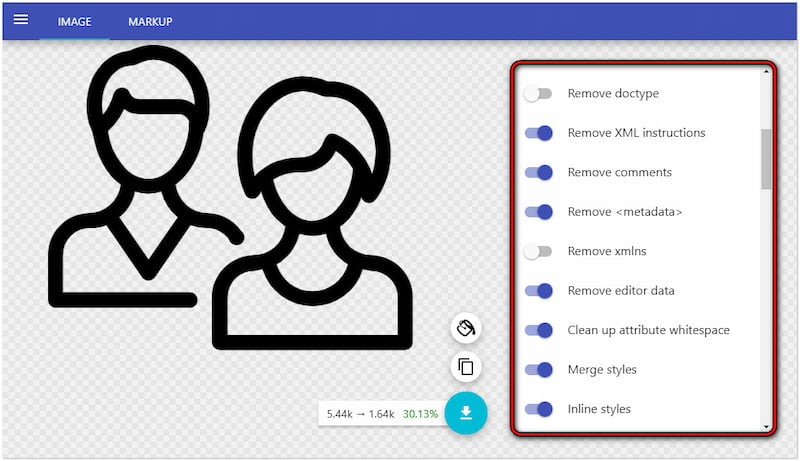
Shifting our focus to our next SVG minifier, we have the SVGOMG. SVGO’s Missing GUI is a web-based tool designed to minimize SVG files efficiently. It features a drag-and-drop functionality and allows users to see real-time results. In addition, it provides numerous optimization settings to achieve the desired file size and quality. Some settings that users can toggle includes Remove
Pros
- It offers real-time preview functionality.
- It is built on the open-source SVGO engine.
- It provides various SVG optimization options.
Cons
- Its supporting format is limited to SVG files.
- It requires familiarity with the customization options.
Step 1. On the SVGOMG homepage, click Open SVG to select the file you want to optimize.

Step 2. Toggle on the required optimization settings to get the desired compression.

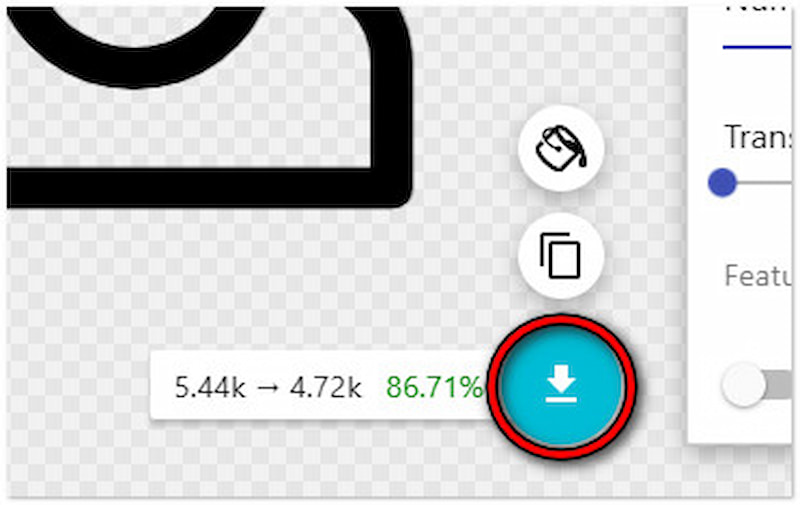
Step 3. Once the SVG file is optimized, click the Arrow pointing downward to download it.

SVGOMG provides a straightforward process and various features for optimizing SVG files. Now, a small heads up. This tool comes with several drawbacks that might discourage you from using it. This includes file type limitations, customization familiarity, and no bulk compression.
Part 4. Adobe Illustrator: Best SVG File Reducer
Now, let’s look at Adobe Illustrator. Part of the Adobe Creative Cloud platform, it is known for being a powerful vector graphic editor. Beyond editing scalable vector artwork, it can also work as an SVG file reducer. It provides settings to reduce SVG size while preserving quality. This includes options to simplify paths, remove unnecessary metadata, and minimize embedded image size. This makes it an excellent tool for those who need efficient SVG optimization.
Pros
- It offers various SVG export settings.
- It ensures SVG files maintain their quality.
- It is a dedicated SVG file editor and reducer.
Cons
- It might not be suitable for first-time users.
- It is a premium software that requires a subscription.
Step 1. Open the SVG file you want to reduce size in Adobe Illustrator.
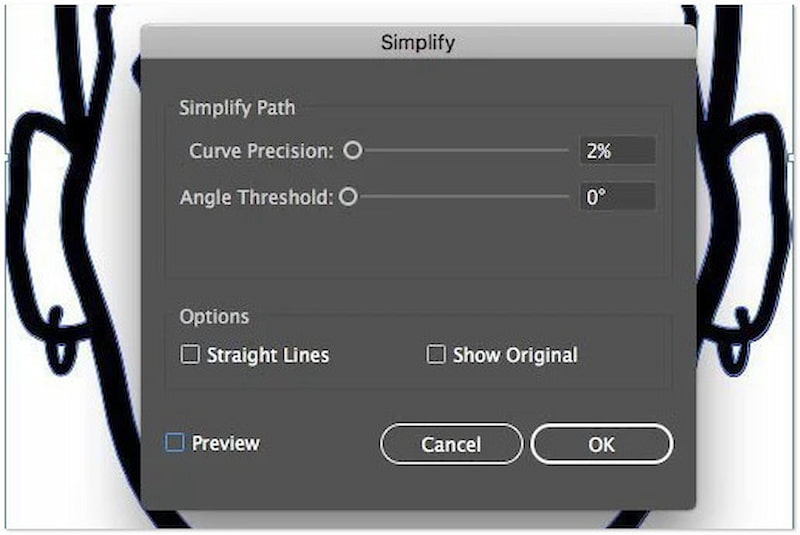
Step 2. Navigate to Object, select Path, and click the Simplify option.
Step 3. Use Curve Precision to reduce the number of points and curves.

Step 4. Head to Object, choose Path and click Clean Up to clean up the file.
Step 5. Select Type and click Create Outlines to convert texts to outlines.

Step 6. Go to File, Export, then click Export As and select SVG as output format.
Adobe Illustrator provides a good foundation for reducing SVG file size. However, there’s a catch. It might be complicated for users, mainly beginners. In addition, Illustrator’s advanced features and functionalities might not be necessary for simple compression tasks.
Part 5. SVGOptimizer: Best Free SVG Compressor
Let’s proceed with our final tool, SVGoptimizer. This free SVG compressor is a dedicated tool for optimizing SVG files. It offers an intuitive interface where users can upload up to 20 SVG files for compression. It lets users optimize multiple files simultaneously and upload images up to 50MB in size. Beyond SVG compression, it also features an SVG converter. This allows users to convert PNG to SVG, JPG to SVG, EPS to SVG, PDF to SVG, or vice versa.
Pros
- It supports compressing up to 20 SVG files.
- It goes beyond compression, offering a converter.
- It offers a straightforward interface and is free to use.
Cons
- It frequently displays advertisements.
- It cannot optimize SVG files with intricate details.
Step 1. Access the SVGOptimizer website and click UPLOAD FILES.

Step 2. Once SVG files are optimized, click Download All to save them.

SVGOptimizer is a user-friendly tool for compressing SVG file size. But here’s a thing. Although it is a dedicated SVG optimizer, its compression process takes time. This is particularly noticeable when you upload SVG files with larger sizes and have intricate details.
Part 6. FAQs about SVG Optimizers
How do I reduce the size of an SVG image without losing quality?
You can use Picwand Online Image Compressor to reduce SVG file size without losing quality. This powerful tool uses smart AI compression algorithms to optimize SVG files efficiently, ensuring that the file size is reduced while maintaining quality.
Does SVG size matter?
Definitely, SVG file size matters! They are particularly important in web development and design. Not to mention, smaller SVG files load faster. It reduces the time it takes for web pages to render. In addition, it also reduces the bandwidth usage and server loads.
How to reduce SVG file size in Illustrator?
Reducing SVG file size in Adobe Illustrator is straightforward when used with the right steps. You can refer to the simple steps provided above for the compression process. However, please be informed that it might not be ideal if you're unfamiliar with the tool’s functionality.
Summary
Choosing the right SVG optimizer can make a big impact on the performance and efficiency of your projects. Tools like SVGOMG, Adobe Illustrator, and SVGoptimizer offer unique strengths. These tools ensure that your SVG files are as lightweight as possible. But among all the optimizer tools presented, Picwand Online Image Compressor stands out. It allows you to reduce SVG size in bulk, making your workflow easy. In addition, its smart AI compression algorithm ensures you’ll get high-quality compressed files.
AI Picwand - Anyone Can be A Magician
Get Started for Free